
1.网页简介
网页时一个网站内独立的页面,使用HTML语言,CSS语言,Javascript语言或PHP等前端语言组合而成。后缀通常是html和htm,他主要是浏览器的解析和搭建来阅读内容,构成一个网页的基本元素有:文字,图片,链接,声音,视频,框架等元素组成。
2.HTML简介
HTML是一种超文本标记语言,全称:Hyper Text Markup Language。它的作用就是描述网页。HTML是一种标记语言,和编程语言不同,标记语言是由一套标记标签组成的。
3.HTML代码规范标准
代码的规范是由【网际网路联盟(World Wide Web Consortium,简称W3C),又称W3C理事】制定了一系列的标准集合。
4.网站的结构
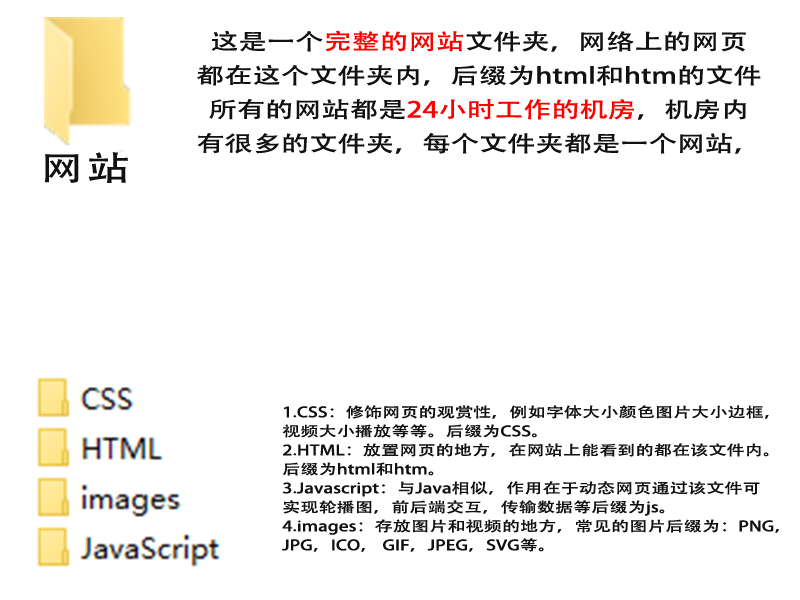
网站的主要结构是由:HTML标签,CSS样式以及Javascript代码组合而成。
1.HTML标签:多用于对网站元素的整理和分类,实现环环相扣的架构。
2.CSS样式:对网站的字体,图片等元素进行更细致的分析和打磨,使得提升观赏性。
3.Javascript代码:在网站模型的基础上进行更细微的调整和定义,进行前后端的交互功能多用于动态页面的传输和互动行为。
提示:网站的文件结构组成如图:

5.HTML标签组成:
标签分为双标签和但标签:
双标签是成对出现,如<body></body>。需要使用尖括号包裹着英文,结尾标签的斜杠表示结束标签。告诉服务器:这个标签到这里就结束了。
但标签是单个出现的,一样的使用尖括号包裹着英文如:<hr/>。有的软件单标签可以省略斜杠,但这里斜杠表示这一行结束。
6.HTML标签标签关系:
1.兄弟关系:
1| <div></div>
2| <span></span>
2.父子关系:
1| <div>
2| <span></span>
3| </div>
7.HTML网页代码结构:
1.html包裹着所有标签,与head和body是父子关系。
2.head用来存放网页名字,关键词,网站描述,被html包裹着和body是兄弟关系。
3.body存放标签的地方,和html是父子关系,和head是兄弟关系。
如图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
8.常用标签:
标题标签:<h1></h1>——<h6></h6>,h1——h6字体大小依次是:32px,24px,18px,16px,13px,11px
如图所示

这篇HTMl的基本语法,标签的组成部分,文章就结束了,有不懂的地方可以联系站长。希望每个前端人员都有可以找到一个好工作,谢谢观看,祝您生活愉快。
 2023-12-13 08:40
文章点击量:
作者:【前端大G】
2023-12-13 08:40
文章点击量:
作者:【前端大G】
文章标签:
HTMl,的,基本,语法,标签,组成部分,HTMl,的,基本