HTML5语言—— ul,无序列表和ol有序列表的区别 前段大G > 首页 > HTML5语言合集 >

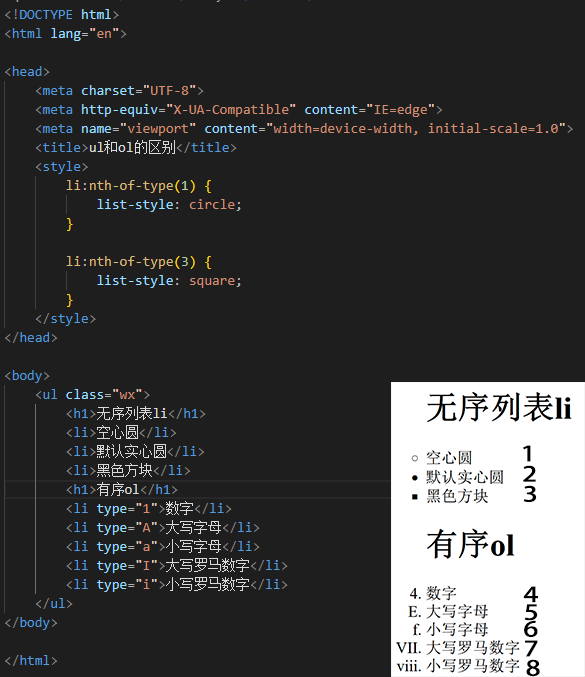
无序列表标签:
<ul></ul>
元素属性:type :三个值,分别为:
伪元素:circle(空心圆) ,disc(默认,实心圆),square(黑色方块)[li前面的实心圆]
列表项:<li></li>
注意:
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
<li>与</li>之间相当于一个容器,可以容纳所有元素。
无序列表会带有自己样式属性,Css样式会替你解决!
<li>与</li>中无法嵌套<ul></ul>
有序列表 ol
有序列表标签:<ol></ol>
元素属性:type:例如type="A"就是用大写字母
1、A、a、I、i(数字、字母、罗马数字)大小写均支持
列表项: <li></li>
如图解释:

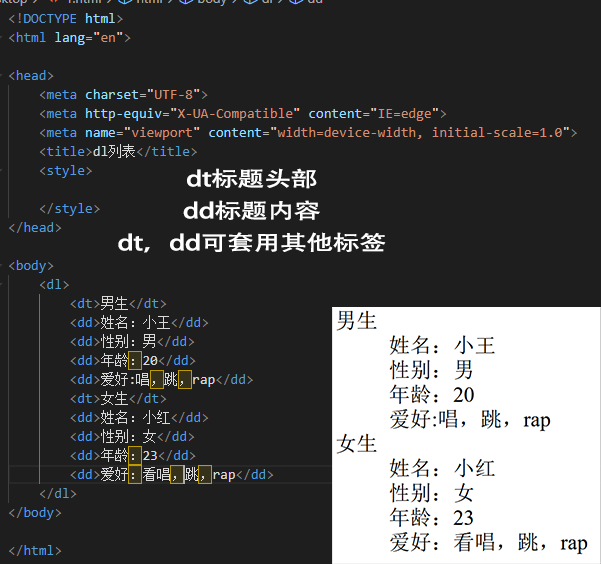
定义列表dl
<dl>
<dt>主词
<dd>主词1解释1
<dd>主词1解释2
<dt>名词2
<dd>名词2解释1
<dd>名词2解释2
</dt>
</dt>
</dl>

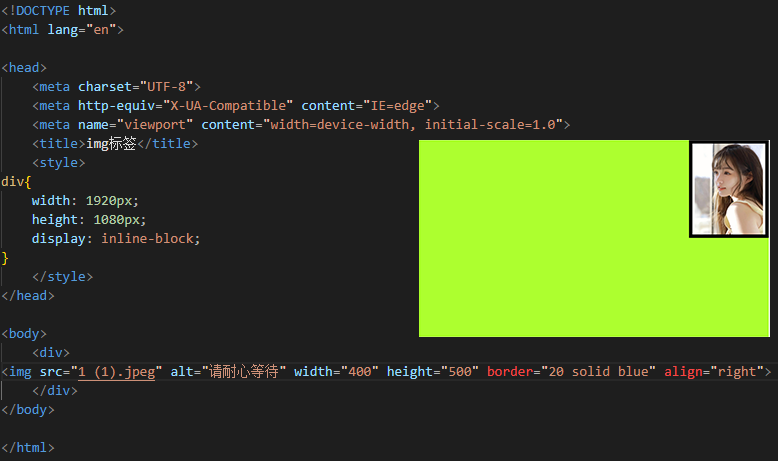
图片标签
代码:
属性:
src:图片地址:参数1:相对路径, 参数2:绝对路径
width:宽度height:高度border:边框align:对齐方式,代表图片与相邻的文本的相当位置(有三个属性值:right 默认left)
alt:图片的文字说明(图片未显示时,出现的文字解释)
如图:

链接标签
文本或图像
超链接可以是文本,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
(不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接)
(可嵌套任意想点记得元素)
属性:
href:跳转页面的地址:#(不刷新),(/刷新本页)
name:名称,锚点(回到锚点: 顶部,底部,中间某元素)
target:_self(自己) _blank(新页面,之前页面存在) _
__parent top 默认
self_search相等于给页面起一个名字,如果再次打开时,如果页面存在,则不再打开新的页面。可以是任意名字写法(特殊符号的表情也可)。
锚点定位 (难点)
通过创建锚点链接,用户能够快速定位到目标内容。 创建锚点链接分为两步:
1.使用<a href=”#id名>“链接元素标签"</a>创建链接文本。
2.使用相应的id名称标注跳转目标的位置
这篇HTML5语言—— ul,无序列表和ol有序列表的区别,文章就结束了,有不懂的地方可以联系站长。希望每个前端人员都有可以找到一个好工作,谢谢观看,祝您生活愉快。
 2023-12-04 14:37
文章点击量:
作者:【前端大G】
2023-12-04 14:37
文章点击量:
作者:【前端大G】
文章标签:
html5,教程,无序,列表,和,有序,的,区别,无序,