html5语言———CSS3基础只是,看完就是学会 前段大G > 首页 > html5 css3教程 >

CSS全称为层叠样式表,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
css 样式由选择器和声明组成,而声明又由属性和值组成
选择器{属性:值}
例如:p{color:red;}
选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段<p>的文字将变成蓝色,而其他的元素不会受到影响。
声明:在{ }中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔。
CSS代码插入
从CSS 样式代码插入的形式来看可以分为内联式、嵌入式和外部式三种。
内联式
就是把css代码直接写在现有的HTML标签中,如下面代码:
<p style="color:red">这里文字是红色。</p>
嵌入式
就是把css样式代码写在<style>...</style>标签之间。
外部式
外部式css样式就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="base.css" rel="stylesheet" type="text/css" />
CSS选择器
·标签选择器
标签选择器其实就是html代码中的标签。
p{font-size:12px;line-height:1.6em;}
为p标签设置12px字号,行间距设置1.6em的样式。
·类选择器
类选择器在css样式编码中是最常用到的,选择依据是标签的class属性值。另外,单个标签可以拥有多个类名,只需在多个类名之间加上空格即可。
语法:.class_value{css样式代码;}
使用方法:
第一步:使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠</span>
第二步:使用class="类选择器名称"为标签设置一个类,如下:
<span class="stress">胆小如鼠</span>
第三步:设置类选器css样式,如下:
.stress{color:red;}/*类前面要加入一个英文圆点*/
·ID选择器
语法:#id_value{css样式代码;}
ID选择器与类选择器很相像,他们的区别在于:
使用方法:
第一步:使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠</span>
第二步:使用id="id值"为标签设置一个id值,如下:
<span id="110">胆小如鼠</span>
第三步:设置id选器css样式,如下:
#”110“{color:red;}
·子选择器
> 用于选择指定标签元素的子元素。如下面的代码:
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li加入红色实线边框。
·后代选择器
后代选择器,用于选择指定标签下的后辈标签。
.first span{color:red;}
后代选择器与子选择器的区别
1,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代
2,后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
·通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是选择html中所有标签元素,如下代码将html中所有标签元素字体颜色全部设置为红色:
* {color:red;}
·伪类选择器
伪类选择符,它允许给html不存在的标签设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:冒号来表示
链接伪类选择器
a:link /*选择所有未被访问的链接*/
a:visited/*选择所有己被访问的链接*/
a:hover/*选择鼠标指针位于其上的链接/
a:active/*选择活动链接(鼠标按下未弹起的链接)
切记!按照LVHA的顺序写!或者单独写。
focus伪类选择器
focus伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说
a:hover{color:red;}
这行代码会使被<a></a>标签包裹的文字内容中的“胆小如鼠”字体颜色在鼠标滑过时变为红色。
·分组选择器
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}
·属性选择器(NEW)
属性选择器可以根据元素特定属性来选择元素。这样就可以不用借助于类选择器或者id选择器

·结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素。

CSS的继承性、层叠性、特殊性和重要性
·继承性
CSS的某些样式是具有继承性的,这里的继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。比如下面代码:
<span style="font-size: 18px;"> p{color:red;}
<p>三年级时,我还是一个<span>胆小如鼠</span>的小男孩。</p> </span>
某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。
在css中,具有继承性的属性有三大类
1.文本相关属性:
font-family、font-size、font-style、font-weight、font、line-hight、text-align、
text-indent、word-spacing
2.列表相关属性:
list-style-image、list-style-position、list-style-type、list-style
3.颜色相关的属性:
color
·特殊性
浏览器是根据权值来判断使用哪种css样式的,优先使用权值高的css样式。
下面是权值的规则:
标签的权值为1,类选择器的权值为10,ID选择器的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低
·层叠性
对于同一个元素,多个css样式发生冲突怎么办?
层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。
另外:内联样式表> 嵌入样式表> 外部样式表。
·重要性
我们在做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用!important来解决。
如下代码:
p{color:red!important;}
p{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
这时 p 段落中的文本会显示的red红色。
注意:!important要写在分号的前面
CSS格式化排版
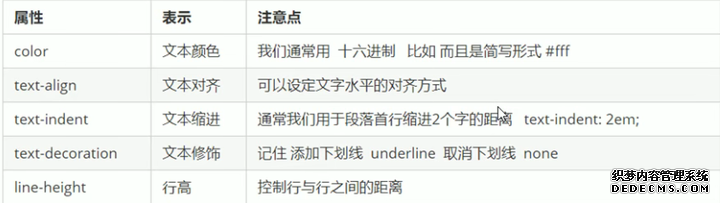
·文字排版
| 功能 | 代码 | 备注 |
|---|---|---|
| 字体 | body{font-family:"宋体";} | 不要设置不常见的字体 |
| 字号 | body{font-size:12px;} | px即像素 |
| 颜色 | body{color:#666;} | |
| 粗体 | p{font-wenight:bold;} | |
| 斜体 | p{font-style:italic;} | |
| 下划线 | p{text-decoration:underline;} |
·字体复合样式
简写格式:font: font-style font-weight font-size/line-height font-family
不可颠倒顺序!
·段落排版
| 功能 | 代码 | 备注 |
|---|---|---|
| 缩进 | p{text-indent:2em;} | 2em指2个字符,不同于px |
| 行间距 | p{line-height:1.5em;} | |
| 文字间隔/字母间隔 | h1{letter-spacing:50px;} | 对英文单词而言,是字母之间的间距。 |
| 单词间隔 | h1{word-spacing:50px;} | |
| 水平居中 | h1{text-align:center} |

CSS背景
背景颜色 background-color:
背景图片 background-images:url("url")
背景图片平铺 background-repeat:no-repeat/repeat-x/repeat-y
背景图片位置 background-position:水平(left/right/center) 垂直(top/buttom/center)(如果只写了一个值,另一个默认居中)|| 精确坐标的话,第一个值为x,第二个值为y。如果指定一个值,一定是x值,y默认居中。
背景图像固定(背景附着)background-attachment:scroll滚动/fixed固定
背景颜色半透明 background:rgba(x,x,x,x)最后一个值为透明度的设置(0-1)

复合型写法:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
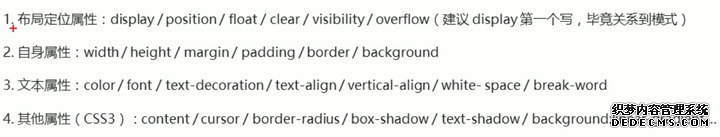
CSS属性书写顺序

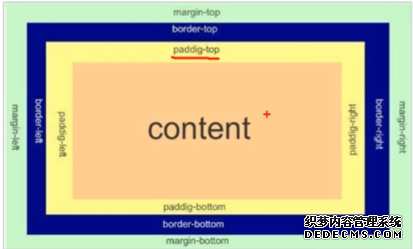
CSS盒模型
·元素分类(显示模式)
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素和内联块状元素。
常用的块状元素有:
<div>、<p>、<hX>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
| 块状元素 | 显示为一个完整块的元素 | 非块状元素可通过设置{display:block}将元素显示为块级元素 |
1、每个块状元素都从新的一行开始,并且其后的元素也另起一行。 2、元素的高度、宽度、行高以及顶和底边距都可设置。 |
| 行内元素 | 不会另起一行显示的元素 | 块状元素也可以通过代码{display:inline}将元素显示为行内元素。 |
1、和其他元素都在一行上。 2、元素的高度、宽度、行高及顶部和底部边距不可设置。 |
| 内联块状元素 | 同时具备内联元素、块状元素的特点 | 通过代码{display:inline-block}可将元素设置为内联块状元素 |
1、和其他元素都在一行上; 2、元素的高度、宽度、行高以及顶和底边距都可设置。 |
·边框(border)
盒子模型的边框就是围绕着内容补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。会影响盒子的大小。
如下面代码为div来设置边框粗细为2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red; //没有顺序要求
}
上面的代码等同于下面的:
div{
border-width:2px;
border-style:solid;
border-color:red;
}
注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;
另外,css样式中允许为上下左右中的一个或几个方向的边框设置样式:
div{border-bottom:1px solid red; # 底部
border-top:1px solid red; # 顶部
border-right:1px solid red; # 右
border-left:1px solid red;} # 左
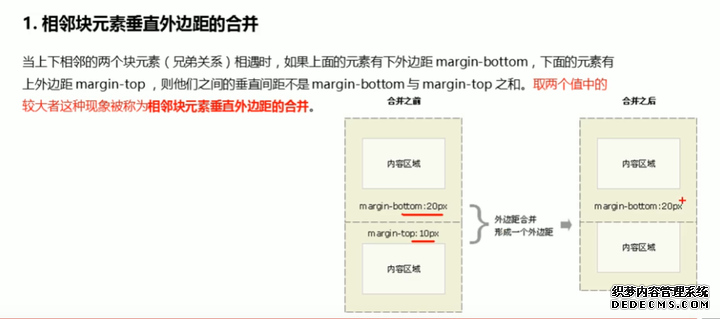
·边界(margin)
元素与其它元素之间的距离可以使用边界来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;} # 简写的方向是顺时针的
||
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
如果上下左右的边界都为10px;可以这么写:
div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}
·填充(Padding)
元素内容与边框之间是可以设置距离的,称之为填充。会影响盒子的大小。填充也可分为上、右、下、左。如下代码:
div{padding:20px 10px 15px 30px;}
||
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
padding和margin的区别:padding在边框里,margin在边框外。padding由于可以改变盒子的大小,常用于字数不一的导航栏按钮。



·CSS3盒子模型
CSS3中可以通过box-sizing来指定盒模型,有2个值:content-box、 border-box
可以分成两种情况
1. box-sizing: content-box盒子大小为width+ padding+ border(以前默认的)
2.box- SIZIng: border-box盒子大小为width
如果盒子模型我们改为了box- Sizing; border-box,那 padding和 border就不会撑大盒子了,爽!
·盒模型代码简写
还记得在讲盒模型时外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。
通常有下面三种缩写方法:
1、如果top、right、bottom、left的值相同,如下面代码:
margin:10px 10px 10px 10px;
margin:10px;
2、如果top和bottom值相同、left和 right的值相同,如下面代码:
margin:10px 20px 10px 20px;
margin:10px 20px;
3、如果left和right的值相同,如下面代码:
margin:10px 20px 30px 20px;
margin:10px 20px 30px;

·圆角边框
border-radius:length/rate
参数值可以为数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
如果是个矩形设置为高度的一半就可以做(新人福利
该属性为简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
·盒子阴影
box-shadow:h-shadow v-shadow blur spread color inset;

影子不占用空间
·文字阴影
text-shadow:h-shadow v-shadow blur color;

·颜色值缩写
关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
例子1:
p{color:#000000;}
p{color: #000;}
例子2:
p{color: #336699;}
p{color: #369;}
CSS布局模型
CSS包含3种基本的布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
·流动模型
流动(Flow):自上而下。
流动(Flow)是默认的网页布局模式,也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
1、块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
2、在流动模型下,内联元素(行内元素)都会在所处的包含元素内从左到右水平分布显示。
·浮动模型
多个块级元素纵向排列找瀑布流,多个块级元素横向排列找浮动。
设置元素浮动就可以实现两个块状元素并排显示的效果。任何元素在默认情况下是不能浮动的,但可以用CSS定义为浮动,如div、p、table、img等元素都可以被定义为浮动。如下代码可以实现两个div元素一行显示。
float用于创建浮动框,使浮动框的左边缘或右边缘碰到边框或别的浮动框的边框。
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>
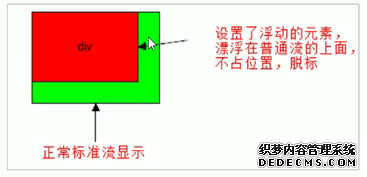
设置了浮动(float)的元素最重要的特性:
1.脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置

3.一行放不下的话,自动换行。
4.不管原先是什么模式,浮动元素会具有行内块元素特性。
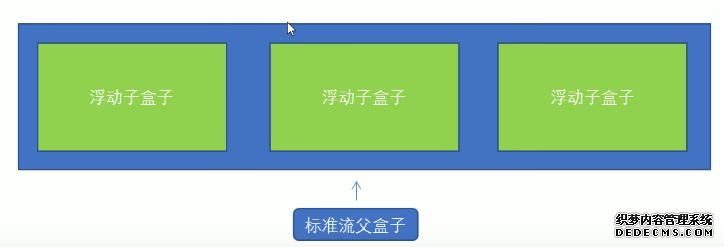
5.为了约束浮动元素位置,我们网页布局一般采取的策略是 :先用标准流的父元素排列上下位置之后内部子元素采取浮动排列左右位置符合网页布局第一准则。

清除浮动
为什么需要清除浮动?
子盒子设置了浮动,但父级没设置高度,此时父盒子高度就会变为0,会影响下面的标准流。此时,我们就应该在父盒子的属性中设置清除浮动来使父盒子的高度被子盒子撑开。
只需在父标签的属性中加入:
overflow:hidden
注意:设置浮动的同时一定要先设置块状元素的宽度,且需要浮动的几个元素宽度加起来一定要小于容器元素的宽度。
·层模型(定位模式)
什么是层布局模型?层布局模型就像是利用绝对与相对坐标进行定位操作。CSS定义了一组定位属性来支持html元素在网页中精确定位。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
层模型--绝对定位(相对于父类)
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。(不保留位置!!!故:子绝父相!!!)
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
层模型--相对定位(相对于原来的位置)
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
层模型--固定定位(相对于网页窗口)
固定住某一元素,即使往下滑它也不会改变位置。
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的参照是整个屏幕。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化。这与{background-attachment:fixed;}属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}

定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index来控制盒子的前后次序。z-index值越大的盒子约在前。(压住其他盒子)
z-index: l ;
注意:
数值可以是正整数、负整数或0默认是auto,数值越大,盒子越上
如果属性值相同,则按照书写麟序,后来居上
数字后面不能加单位
定位特殊特性
绝对定位和固定定位也和浮动类似
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3.绝对定位(固定定位)会完全压住盒子,浮动元素不同,浮动只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字
隐藏盒子
overflow:hidden(占位置)
dispaly:none(用的最多,不占位置)
这篇html5语言———CSS3基础只是,看完就是学会,文章就结束了,有不懂的地方可以联系站长。希望每个前端人员都有可以找到一个好工作,谢谢观看,祝您生活愉快。
![]() 2023-12-04 14:41
文章点击量:
作者:【前端大G】
2023-12-04 14:41
文章点击量:
作者:【前端大G】

